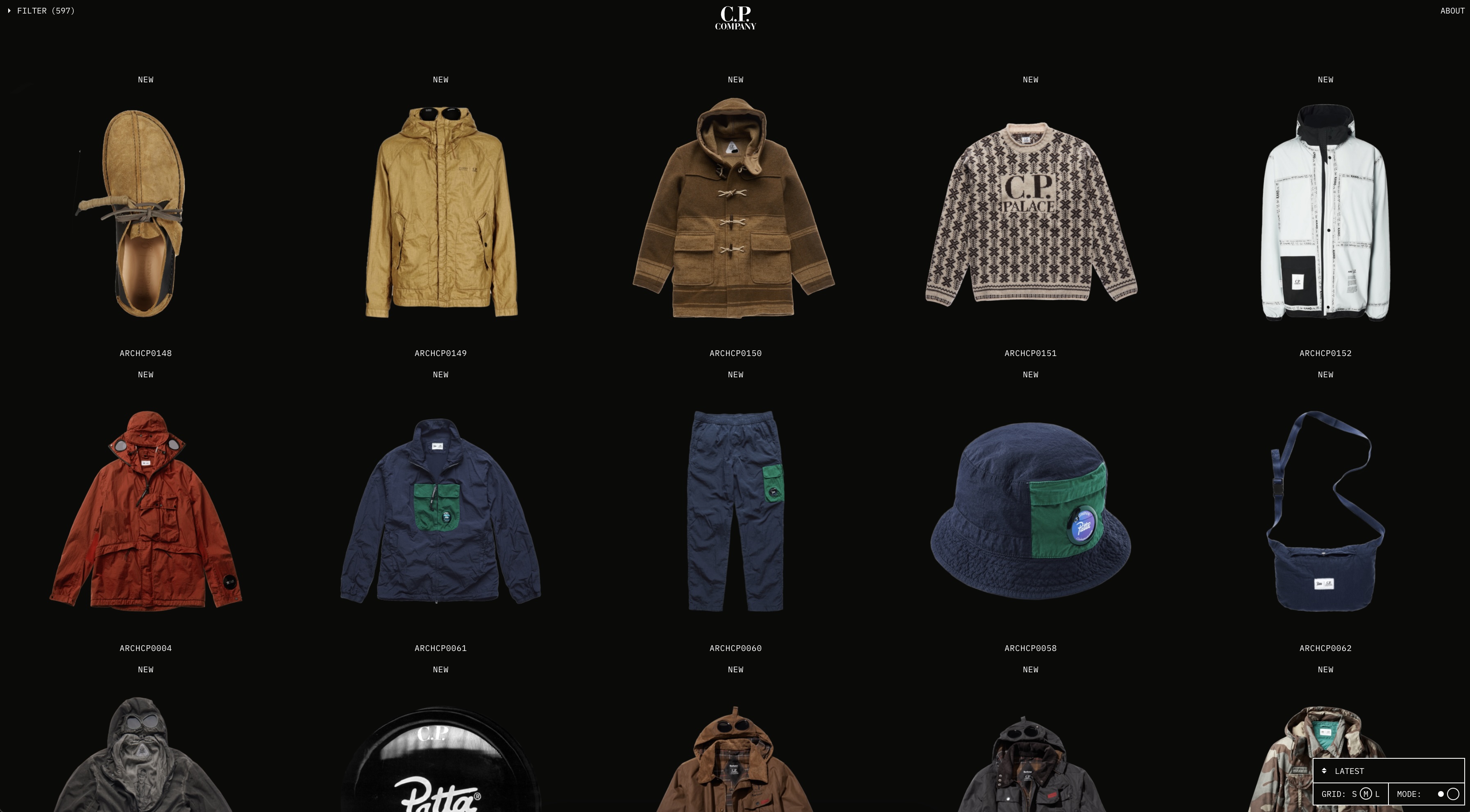
CP Company Archive: Website prototype
I built some prototype interfaces and WebGL transition effects for this media archive site.

For CP Company's "Cinquanta" (50 year) anniversary, we created a prototype for their digital archive. I didn't have to build the final website, just prototype some of the more unusual interface elements.
For example, we proposed a dynamic transition effect when loading new sections, recalling film-photography in order to "reference the tactility of each artefact".
The challenge with all of these elements was to ensure that they could be faithfully reproduced for the real website. (This balance of playfulness and practicality is something I enjoy immensely.) The WebGL transitions were designed to work automatically for any of the hundreds of images that would be loaded into the system. A colour-picking algorithm found unique colours for every image, and some post-processing effects gave everything the same "look" regardless of the varied input. GPU acceleration was used throughout to ensure snappy performance.
More detail about this, and the accompanying digital/physical exhibition, at https://random.studio/projects/an-archival-experience-celebrating-c-p-companys-50th-anniversary